
ブログ記事に画像を多用しすぎてページの表示速度が遅くなってしまい、その原因にしばらく気づけなかったなんパパです。
『画像使用によるページの表示速度の遅延軽減し画像を最適化してくれる便利なプラグイン【EWWW Image Optimizer】』についてお伝えしていきます。

記事に画像を使うとブログのページ表示速度が遅くなった気がするんだけど・・。
でも、画像は使いたいしどうしよう?
ブログ記事を作成するうえで写真やイラストなどの画像を使用することも多いと思います。
ただ画像を多用し過ぎたり画像の容量(データ量)が大きいとページの表示速度が遅くなってしまいます。
そうなると、ユーザビリティも低下しページを離脱されてしまう原因になってしまう事もあります。
そこで導入するだけで簡単に画像の圧縮や最適化を行ってくれる便利なプラグインがあります。
それは、EWWW Image Optimizerというフリー(無料)のプラグインです。
- 画像によるサイトページ表示速度の遅延を軽減できる
- 画像の最適化が簡単に出来る
- 画像の不要なデータ(撮影場所や位置情報など)を削除できるので個人情報の保護にもなる
簡単に使えて便利ですので、是非使ってみて下さい。
目次
画像圧縮プラグインのEWWW Image Optimizerとは?
まずはEWWW Image Optimizerの特徴についてみていきます。
- 画像の圧縮・最適化を自動でしてくれる
- 使用する画像、過去にアップロード済の画像も簡単に一括して圧縮・最適化
- 軽量化しても画像の見た目はほとんどかわらない
- 画像のメタデータ(カメラ情報や撮影場所、位置情報など)も削除できる為、軽量化しつつ個人情報になりうるデータの流出防止にもなる
画像の見た目がほとんど変わらず圧縮や最適化が一括して出来て便利です。
画像が重いとページの表示速度が遅くなるだけでなく、せっかく訪問した読者のページ離脱にもつながってしまいます。
また、私は知らなかったのですがスマホで撮った写真などは個人情報が残ってしまいます。
そんな画像のメタデータを削除でき、個人情報の流出防止にも役に立ちます。
記事に画像を使うなら絶対に入れておきたいおすすめのプラグインの1つです。
EWWW Image Optimizerのインストール手順と設定方法
プラグイン【EWWW Image Optimizer】のインストールの手順と具体的な使い方について解説していきます。
①インストールの方法

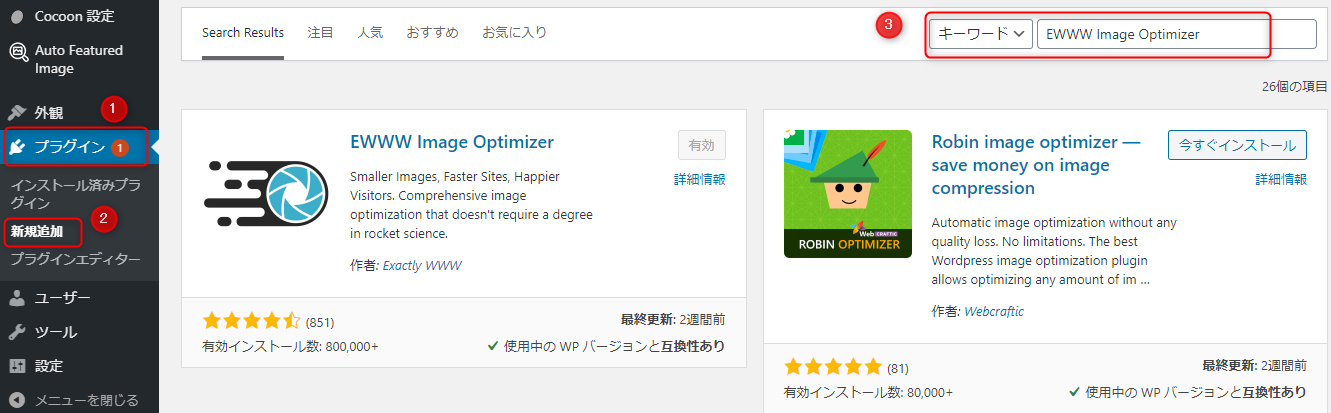
- WordPressの管理画面にあるダッシュボードの【プラグイン】→【新規追加】を選択
- 検索枠に【EWWW Image Optimizer】と入力
- 【今すぐインストール】→【有効化】する
これでインストールは完了です。
②設定方法

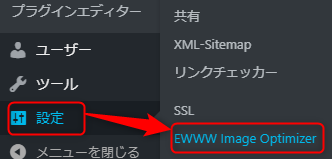
・【設定】→【EWWW Image Optimizer】をクリック

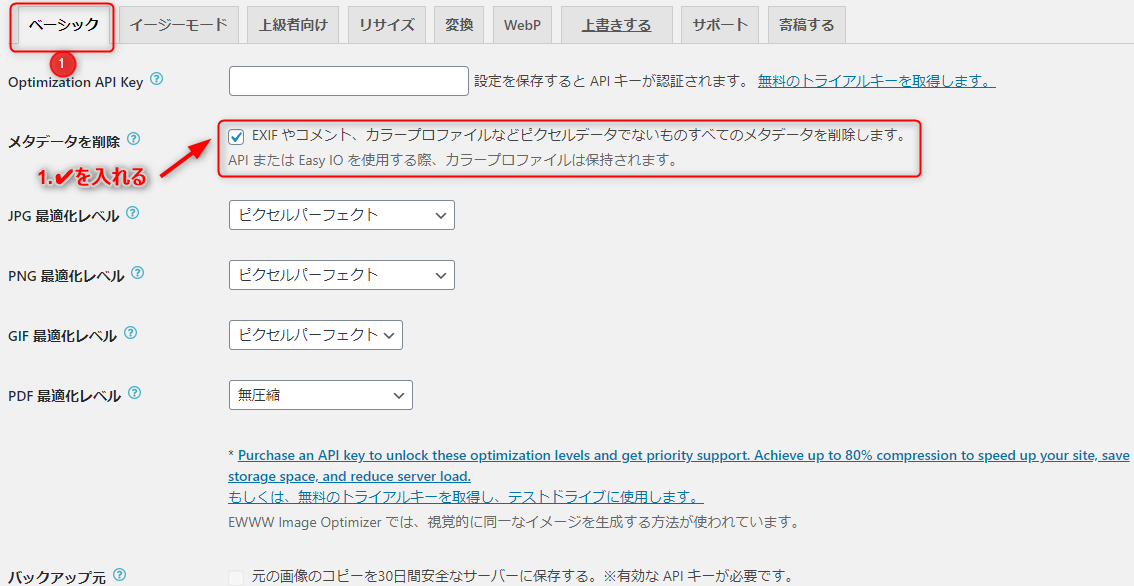
- 上部の【ベーシック】の項目を選択
- 【メタデータを削除】にチェックをする→これで撮影場所や位置情報などの不要なメタデータも削除できます。

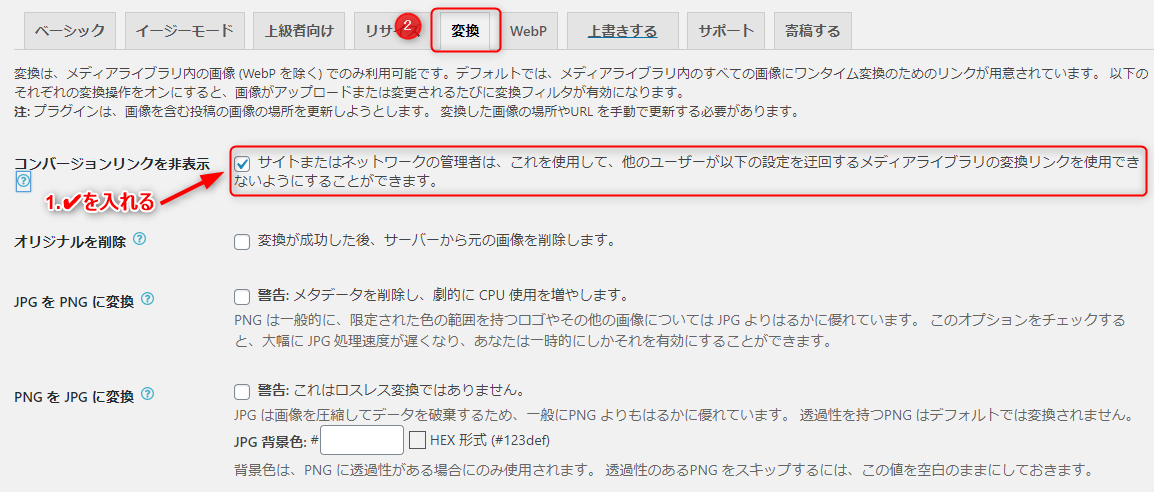
- 次に上部の【変換】の項目を選択
- 【コンバージョンリンクを非表示】にチェックを入れる
これは画像形式を変換しないようにする設定で基本的に画像形式を変換する必要はありません。
間違って変換したり別の管理者が変換しないようにチェックを入れておきましょう。
以上の設定で今後画像を使用する時には自動で画像を圧縮・最適化をしてくれます。
過去のアップロード済画像の一括最適化の手順
上記の設定だけでは過去にアップロードした画像には適用されません。(これから投稿する記事のみ自動で適用される)
しかしこのプラグインには過去にアップロードした画像も一括して最適化してくれる機能があります。
ここではその手順についてお伝えしていきます。

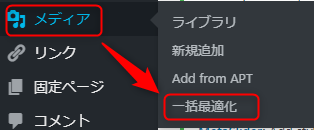
- 【メディア】→【一括最適化】をクリック

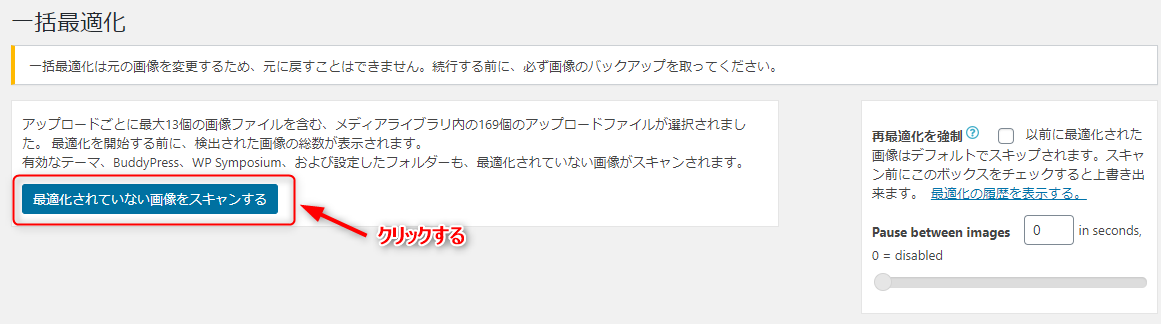
- 【最適化されていない画像をスキャンする】をクリック

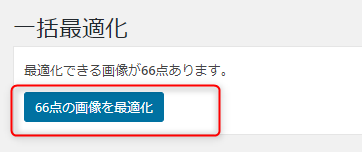
- スキャンの結果が表示されますので【画像を最適化】をクリックします。
これで一括最適化は完了です。

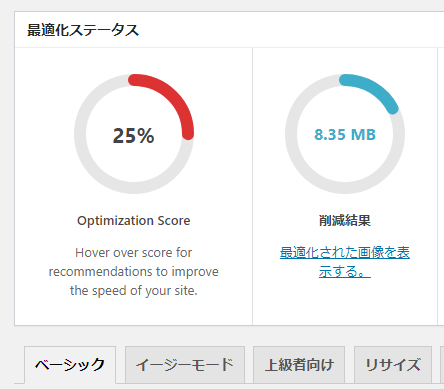
最適化のステータス結果も確認することが出来ます。
おすすめの画像圧縮、最適化プラグインのまとめ
ブログ記事を書く上で記事を読みやすくする為に、画像(写真やイラストなど)を使うことも多いと思います。
けれど画像の多用や容量の大きい画像の使用はページの表示速度を遅くしてしまう原因になり、結果的にユーザーにとって読みにくい記事になってしまいます。
そこでおすすめなのがプラグイン【EWWW Image Optimizer】です。
- 画像によるサイトページ表示速度の遅延を軽減できる
- 画像の最適化が簡単に出来る
- 画像の不要なデータ(撮影場所や位置情報など)を削除できるので個人情報の保護にもなる
設定も簡単でメリットも大きいので是非試してみてください!
もし、ブログ用の画像が見つからないという時は、
ブログに使えるおすすめのフリー(無料)の画像素材サイトもまとめていますので、あわせて参考にしてください。
投稿者プロフィール

- 副業ブロガー
-
副業サラリーマンパパ。
ブログ初心者の為のブログの始め方や挫折の乗り越え方を発信しています。
自身の数々の失敗や挫折した経験を踏まえて記事を書いてますので是非役立てていただければ嬉しいです。





コメント