
なんパパです。
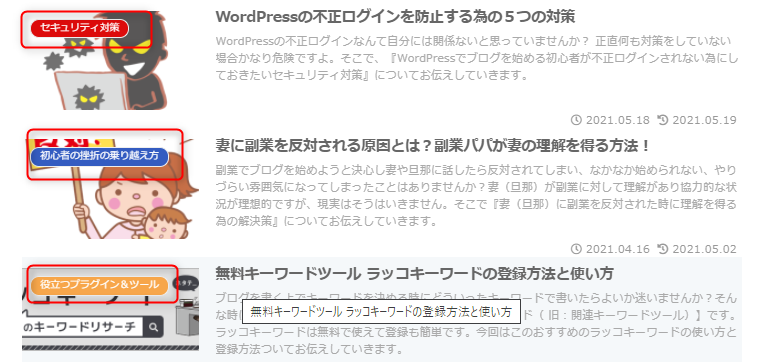
無料テーマのCocoon(コクーン)を使用しているとアイキャッチ画像に表示されるラベルが気になりませんか?
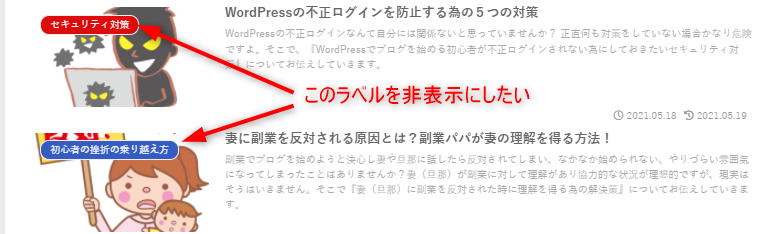
ラベルが画像に重なるのでごちゃごちゃした見た目に感じてしまいます。
そこで『Cocoon(コクーン)でアイキャッチ画像のラベルを非表示にする方法』についてお伝えしていきます。

アイキャッチ画像に表示されるラベルがあるせいで画像が見づらい。
非表示にする方法が知りたい。
Cocoon(コクーン)を使用しているとアイキャッチ画像を設定した時にカテゴリーのラベルが自動で表示されます。
けれどラベルのせいで画像そのものが見づらく感じて、非表示にしたいと思っていました。
簡単に非表示にすることが出来るので参考にしてください。
アイキャッチ画像が見やすくなりスッキリした見た目になる
目次
アイキャッチ画像を非表示にする方法
記事を作成した時にカテゴリーを設定しますよね。
無料テーマのCocoon(コクーン)を使用していると設定したカテゴリーのラベルが自動でアイキャッチ画像に表示されます。

アイキャッチ画像に被ってしまうので画像が見づらく感じてしまいます。
個人的にはラベルの表示がない方がシンプルで見やすく感じるので外しました。
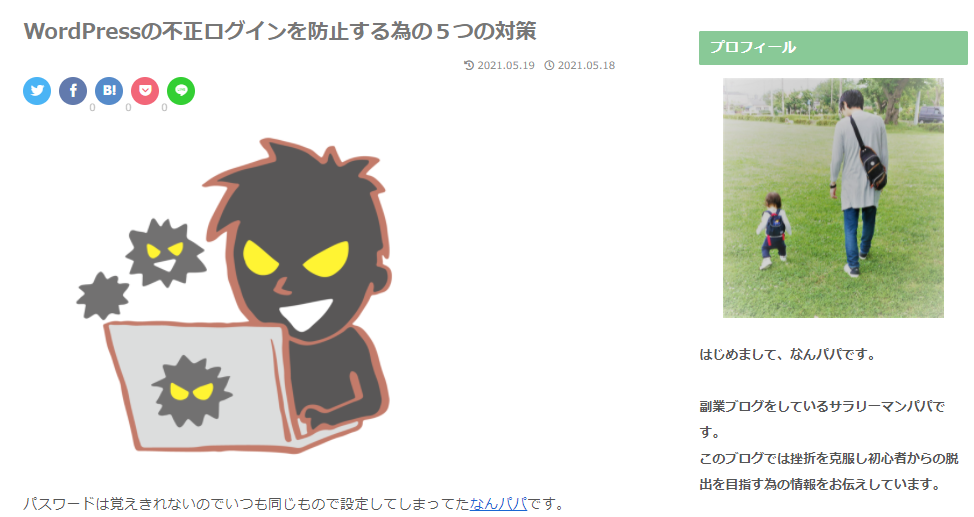
このラベルの表示ですが投稿記事とトップページ両方のアイキャッチ画像に表示されます。
この2つは非表示にする手順が違うので、それぞれ説明していきます。
投稿記事のアイキャッチ画像ラベルを非表示にする手順
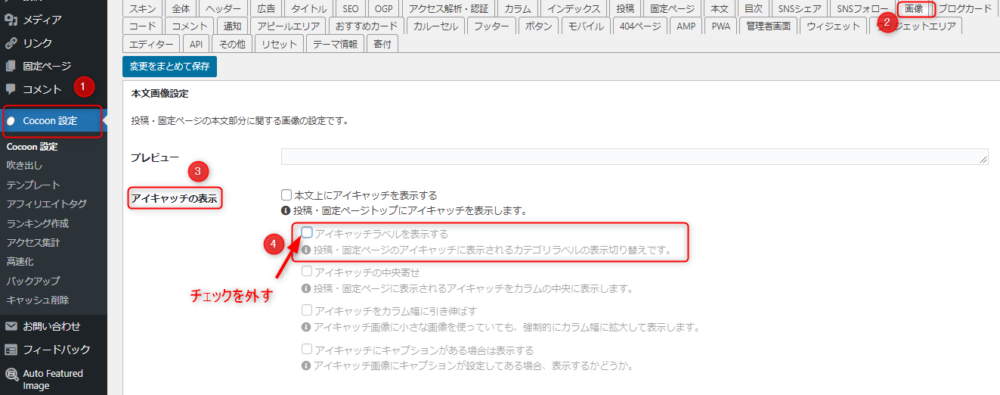
本文に使われるアイキャッチ画像に表示されるラベルの非表示はCocoon設定から出来ます。

- 【Cocoon設定】→【画像】を選択
- 【アイキャッチの表示】→【アイキャッチをラベルを表示する】のチェックを外す
- 【更新】をクリック

これで投稿記事のアイキャッチ画像のラベルを非表示に出来ました。
トップページのアイキャッチ画像ラベルを非表示にする手順
Cocoon設定ではトップページのラベルの非表示は出来ません。

トップページのアイキャッチ画像のラベルはCSSにコードを追加することで非表示に出来ます。
難しく感じるかもしれませんが大丈夫です。
簡単に出来ますよ。

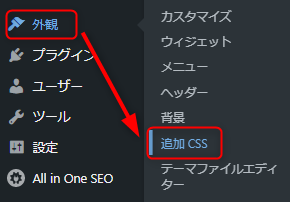
- 【外観】から【CSS】をクリック

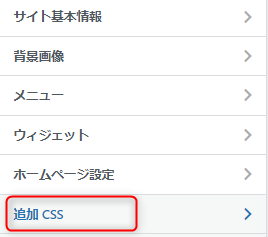
- 【追加CSS】をクリック

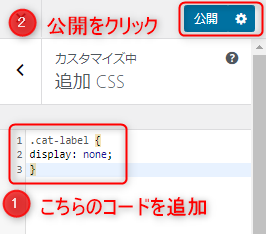
.cat-label {
display: none;
}
- こちらのコードをコピーして貼り付けて【公開】をクリック

これでトップページのアイキャッチ画像のラベルが表示されなくなりました。
アイキャッチ画像がラベルで隠れていないのでスッキリした見た目になりましたね。
Cocoon(コクーン)でアイキャッチ画像のラベルを非表示にする方法まとめ
正直ラベルがあることで大きな影響が出るわけではありません。
単純に見た目の問題ってだけなんですけど、やっぱり気になってしまうと修正したくなりますよね。
投稿記事とトップページでは非表示の方法が異なる
- 投稿記事→Cocoon設定から
- トップページ→追加CSSから
どちらも簡単な手順で行えますので参考にしてみて下さいね。
投稿者プロフィール

- 副業ブロガー
-
副業サラリーマンパパ。
ブログ初心者の為のブログの始め方や挫折の乗り越え方を発信しています。
自身の数々の失敗や挫折した経験を踏まえて記事を書いてますので是非役立てていただければ嬉しいです。




コメント