
記事に初めて画像を入れたらブログっぽい雰囲気になって嬉しくなった、なんパパです。
『ブログ記事に画像を入れる方法』についてお伝えしていきます。

ブログ記事に写真やイラストなどの画像を使いたいけど
どうやって記事に入れたらいいんだろう?
記事を読むときに写真やイラストの画像が気になって読んでみようかなと思ったことはありませんか?
実は記事に画像があるだけで興味を持ってもらいやすくなったり、読みやすく感じたりとだいぶ印象が変わります。
逆に文字だけがびっしりと書いてある記事はなんとなく読む気がなくなってしまいます。
そう思われてしまうとせっかく読者の目に入ったとしても、読んでもらえなかったり読んだとしてもすぐに離脱してしまうかもしれないですよね。
- 記事内容がイメージしやすい
- アイキャッチになって興味をひきやすい
- 読み手が一区切りつけやすく記事が読みやすくなる
だからこそ1記事に最低1つ以上は画像を使うのがおすすめです。
そこで画像の挿入の方法(入れ方)についてお伝えしていきたいと思います。
Gutenberg(グーテンベルク)のブロックエディタ、テーマはCocoon(コクーン)を使用してます。
目次
ブログ記事に画像を入れるメリット
ブログ記事に画像を入れるだけでも様々な効果があります。
- 記事内容がイメージしやすい
- アイキャッチになって興味をひきやすい
- 読み手が一区切りつけやすく記事が読みやすくなる
簡単にまとめると、記事を読んでもらいやすくしたり読者の離脱の可能性を少しでも減らすということですね。
最初に記事を読むかどうかは記事のタイトルを見て決めます。
記事タイトルとアイキャッチ画像で興味を持ってもらえるように考えなくては、記事は読んでもらえません。
そこで興味を持ってもらえて初めて記事を見てもらえます。
そして記事を読むかどうかは最初の冒頭部分を見て最後まで読むかどうか判断されてしまいます。
もちろん記事内容が最も重要ですが、例えば文字ばかりで読みにくそうと思われてしまったら、読まれずに離脱されてしまうこともありえます。
だからブログ記事にはなるべく写真やイラストんなど画像を入れるようにしてください。
画像を入れるおすすめの3つの設置場所
記事内で画像を入れる時におすすめの設置場所についてお伝えしていきます。
おすすめの部分はこの3つです。
- 記事のアイキャッチ画像
- 記事タイトルの下
- 見出し2の下
最低でもアイキャッチ画像の設定と記事タイトル下には入れるようにしてください。
また、見出し2の下にも使用するのがおすすめです。
1つだけ注意点があります。
それは容量の大きい画像や画像を多用しすぎると記事の読み込み速度が遅くなってしまいます。
そんな時は画像を自動で圧縮・最適化して記事の表示速度の遅延を軽減してくれる便利なプラグインを利用してください。
ブログ記事に画像を挿入する方法
それではブログ記事に画像を挿入する手順を解説していきます。
簡単に出来ますので安心してください。
①画像をアップロードする

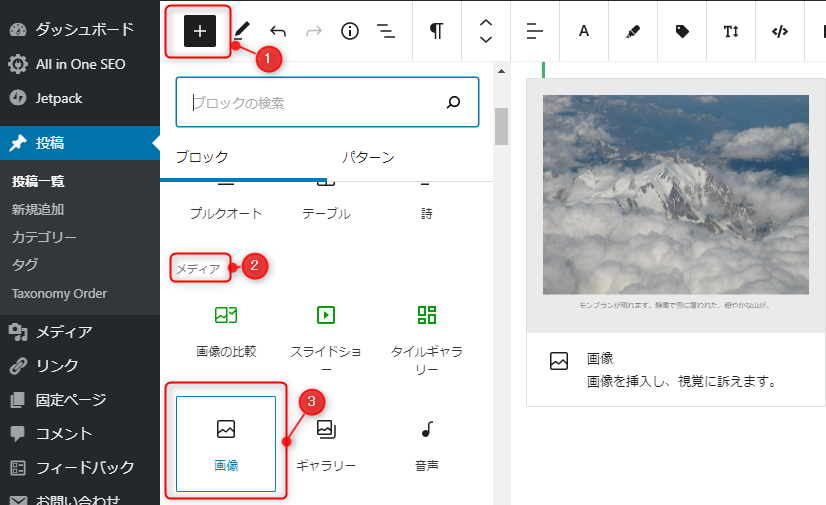
まず記事の作成画面の左上にある【⊞】のアイコンをクリックしてメディア項目の【画像】を選択します。

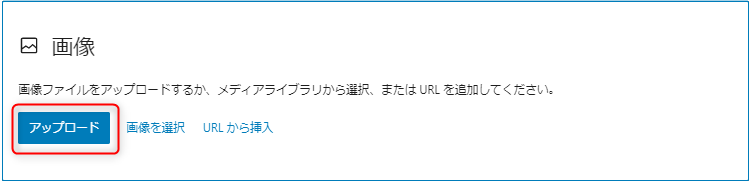
上記のような表示がでるので【アップロード】をクリックします。

使用したい画像を選択します。
使いたい画像は新規フォルダを作って【ブログ用画像】とかで管理しておくとわかりやすいですよ。
新規フォルダはデスクトップの画面で【右クリック】→【新規作成】→【フォルダ】で作れます。

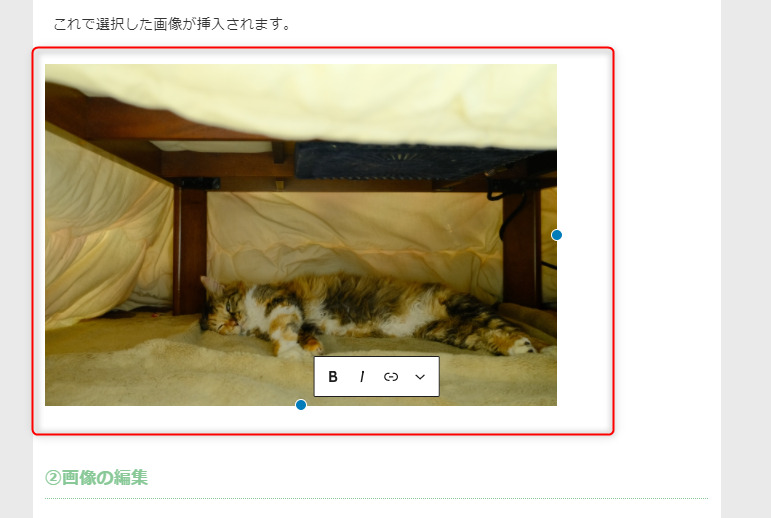
これで記事に画像がアップロードは完了です。
②挿入した画像の編集方法
アップロード(挿入)が終わったら次に画像の編集方法について説明していきます。
挿入した画像を選択すると右側の【ブロック】のところで画像の編集ができるようになります。

スタイルの部分では画像の表示スタイル(枠が四角か角丸)が選べます。

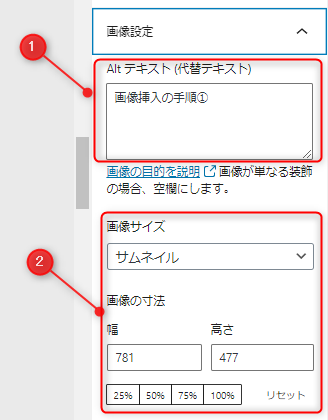
【画像設定】では【Altテキスト】や【画像サイズ】の設定が行えます。
- 【Altテキスト】→画像が表示されなかった時に表示されるテキストを入力できるので基本的に入力しておきましょう。
- 【画像サイズ】→画像のサイズを変更できる
サイズはなるべく統一させるようにしたほうが見栄えが良いです。

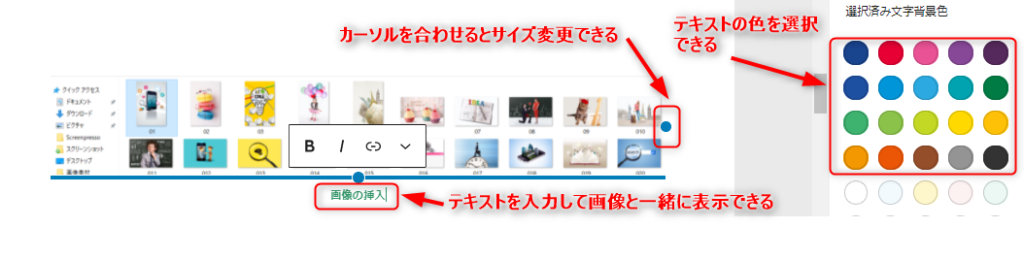
画像部分をクリックすると上記のように画像自体にテキストを入れたりすることも出来ます。
画像の挿入と編集方法については以上です。
画像は使いたいけどどうやって画像準備すればわからない場合は、おすすめのフリー画像素材サイトを参考にしてください。
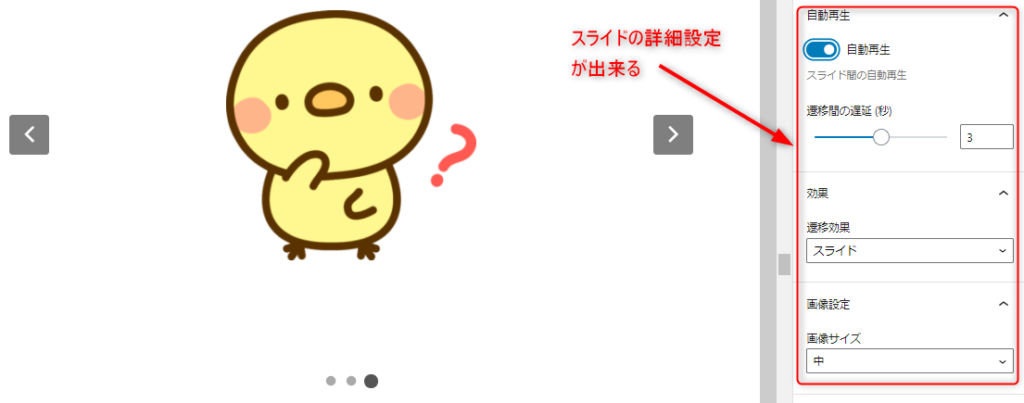
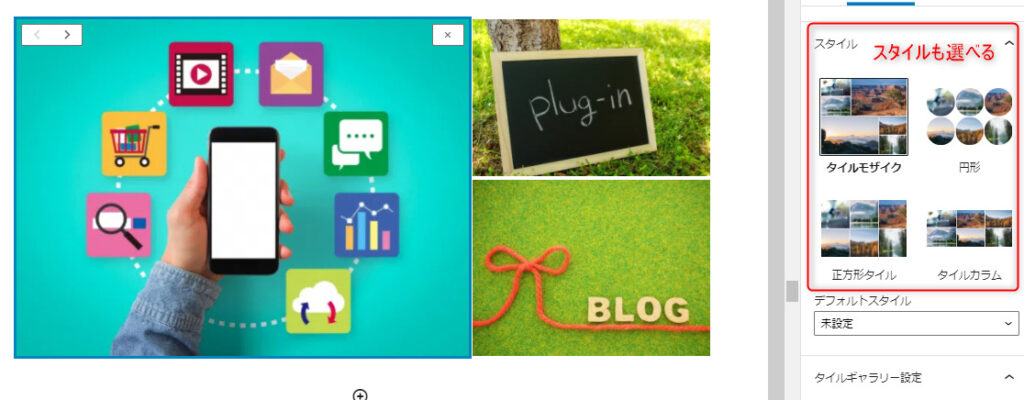
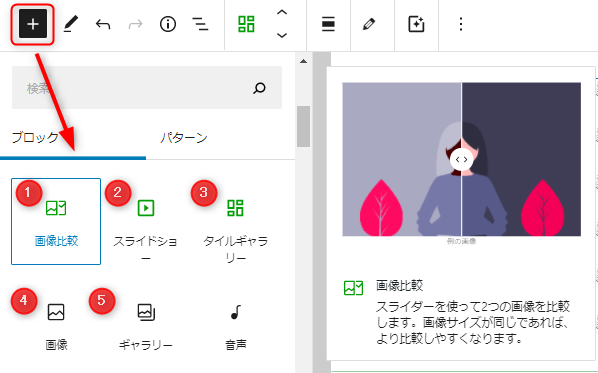
いろいろな画像表示の方法
基本的な画像表示の方法以外にも役立つ画像の表示方法があります。

例えばスライドショーにしたり

複数の画像をまとめて表示させたりも出来ます。

記事作成(ブロックエディタ)の左上の⊞のアイコンをクリックすれば選択できますので是非試してみて下さい!
WordPressでブログ記事に画像を挿入する方法のまとめ
ブログ記事において写真やイラストなどの画像の効果は結構大きいです。
- 記事内容がイメージしやすい
- アイキャッチになって興味をひきやすい
- 読み手が一区切りつけやすく記事が読みやすくなる
画像は記事の読まれやすさにもかかわってきます。
そして記事に画像があるほうがブログっぽい雰囲気も出ますしね(笑)
ということで、ブログ記事には画像を入れるようにしましょう。
投稿者プロフィール

- 副業ブロガー
-
副業サラリーマンパパ。
ブログ初心者の為のブログの始め方や挫折の乗り越え方を発信しています。
自身の数々の失敗や挫折した経験を踏まえて記事を書いてますので是非役立てていただければ嬉しいです。







コメント